小窝运营记录
1.前言
本站点(珍贵の小窝)基于作者 Ki 的开源项目 LikeGirl v5.2.0 部署以及修改,在此对 Ki 表示感谢。
由于项目本身存在少许的缺陷,以及基于自身的需求,特对项目进行了针对性调整。
本文章用于记录自身对原项目的调整,便于后续的迁移。同时也分享给喜爱这个项目的情侣们,如果有什么疑问可文末留言。
如果喜欢,可以请我喝杯 奶茶 or Coffee!
2.前台调整
2.1 隐藏敏感信息
问题:在原项目中使用了公益接口(https://q1.qlogo.cn/g?b=qq&nk=账号)获取留言者头像,由于该接口需要使用QQ账号作为传输参数,导致留言者的信息暴漏在页面中,进而可能给留言者带来不必要的麻烦。暴漏示例如下图。

调整方案:将原头像获取api接口为gravatar服务,全称Globally Recognized Avatar,其采用邮箱的不可逆向破解的哈希作为参数,所以安全系数较高。由于gravatar服务在国外,以及现在采用邮箱sha256作为参数(以前采用MD5),导致无法获取或者无法获取正确头像。故这里使用国内镜像服务Cravatar – 互联网公共头像服务。
调整过程:
修改留言者QQ信息:打开
leaving.php文件,按照如下修改:
<div class="user_info">
<img src="https://cravatar.cn/avatar/<?php echo md5($qq.'@qq.com') ?> ?s=60&r=pg"> //修改此处
<span class="name"><?php echo $name ?></span>
</div>隐藏男女主QQ信息:打开
head.php文件,按照如下修改:
<div class="central central-800">
<div
class="middle <?php if ($text['Animation'] == "1") { ?>animated fadeInDown<?php } ?> <?php if ($diy['Blurkg'] == "2") { ?>Blurkg<?php } ?>">
<div class="img-male">
<img src="https://cravatar.cn/avatar/<?php echo md5($text['boyimg'].'@qq.com') ?>?s=400&r=pg" draggable="false"> //修改此处
<span><?php echo $text['boy'] ?></span>
</div>
<div class="love-icon">
<img src="Style/img/like.svg" draggable="false">
</div>
<div class="img-female">
<img src="https://cravatar.cn/avatar/<?php echo md5($text['girlimg'].'@qq.com') ?>?s=400&r=pg" draggable="false"> //修改此处
<span><?php echo $text['girl'] ?></span>
</div>
</div>
</div>2.2 音乐播放器
效果展示:

调整方案:进入 🎵明月浩空网 注册账号,进入后台设置授权域名以及播放歌单,后在index页面最底部或在后台引入JS文件即可。
使用特点:免费使用,非会员用户无法更加个性化设置,只可设置系统已有的默认歌单。
2.3 留言弹幕
效果展示:

调整步骤:这里基于开源的JS项目yaseng/jquery.barrager.js进行调整,删减了部分功能和修复显示BUG。
修改后的JS文件,保存内容到 /Style/js/jquery.barrager.js 文件中。
(function($) {
$.fn.barrager =function(barrage) {
barrage=$.extend({
top: 0,
speed: 8,
color: '#fff',
}, barrage || {});
var time=new Date().getTime();
var barrager_id='barrage_' + time;
var id='#' + barrager_id;
var div_barrager=$("<div class='barrage' id='" + barrager_id + "'></div>").appendTo($(this));
var window_width=$(window).width() + 500;
var this_width=(window_width > this.width()) ? this.width() : window_width;
var top=(barrage.top==0) ? Math.floor(Math.random() * 500 + 20) : barrage.top;
div_barrager.css("top", top + "px");
div_barrager_box=$("<div class='barrage_box cl'></div>").appendTo(div_barrager);
if(barrage.img) {
div_barrager_box.append("<a class='portrait z' href='javascript:;'></a>");
var img=$("<img src='' >").appendTo(id + " .barrage_box .portrait");
img.attr('src', barrage.img);
}
div_barrager_box.append(" <div class='z p'></div>");
var content=$("<a title='' href=''</a>").appendTo(id + " .barrage_box .p");
content.attr({
'href': barrage.href,
'id': barrage.id
}).empty().append(barrage.info);
content.css('color', barrage.color);
div_barrager.css('margin-right', 0);
$(id).animate({
right:this_width
}, barrage.speed*1000, function() {
$(id).remove();
});
div_barrager_box.mouseover(function() {
$(id).stop(true);
});
div_barrager_box.mouseout(function() {
$(id).animate({
right:this_width
}
, barrage.speed*1000, function() {
$(id).remove();
});
});
}
$.fn.barrager.removeAll=function() {
$('.barrage').remove();
}
})(jQuery);修改后的CSS文件,复制内容到 /Style/css/barrager.css 文件中。
.barrage{position: fixed;bottom:70px;right:-500px;display: inline-block;width: 500px;z-index: 99999}
.barrage_box{background-color: rgba(0,0,0,.5);padding-right: 8px; height: 40px;display: inline-block;border-radius: 25px;transition: all .3s;}
.barrage_box .portrait{ display: inline-block;margin-top: 4px; margin-left: 4px; width: 32px;height: 32px;border-radius: 50%;overflow: hidden;}
.barrage_box .portrait img{width: 100%;height: 100%;}
.barrage_box div.p a{ margin-right: 2px; font-size: 14px;color: #fff;line-height: 40px;margin-left: 18px;pointer-events:none;overflow: hidden;white-space: nowrap; text-overflow: ellipsis;display: inline-block;max-width: 350px;}
.barrage .z {float: left !important;}
.barrage a{text-decoration:none;}修改head.php文件,在合适位置引入 js、css文件。
<script src="../Style/js/loading.js?LikeGirl=<?php echo $version ?>"></script>
<link rel="stylesheet" href="/Style/css/barrager.css">
<script src="/Style/js/jquery.barrager.js"></script>修改 leaving.php,文件,修改以下位置:
......
if (!$result)
echo "错误信息:" . $stmt->error;
// 将留言数据存入数组
$messages = []; //添加此处
$currentAdds = 0; //添加此处
include_once 'head.php';
?>
......
<?php
while ($stmt->fetch()) {
if (mt_rand(0, 10) < 4 && $currentAdds < 10) { //添加开始位置
array_push($messages, [
"img" => "https://cravatar.cn/avatar/" . md5($qq . '@qq.com') . "?s=70&r=pg",
"info" => $text,
"speed" => mt_rand(12, 15)
]);
$currentAdds++;
} //添加结束位置
?>
<div class="leavform <?php if ($Animation == "1") { ?>animated fadeInUp delay-03s<?php } ?>">
......
// 在最后边的 </script> 前添加以下:
(function() {
const messages = <?php echo json_encode($messages); ?>;
let index = messages.length - 1;
let isBarrageActive = true;
let barrageTimeoutId = null;
function startBarrage() {
if (!isBarrageActive) return;
if (index < 0) return;
$('body').barrager(messages[index]);
index--;
const delay = Math.floor(Math.random() * 5000) + 2000;
barrageTimeoutId = setTimeout(startBarrage, delay);
}
function stopBarrage() {
isBarrageActive = false;
if (barrageTimeoutId) {
clearTimeout(barrageTimeoutId);
barrageTimeoutId = null;
}
$.fn.barrager.removeAll();
}
startBarrage();
window.addEventListener('popstate', function(event) {
stopBarrage();
});
const originalPushState = history.pushState;
history.pushState = function(state, title, url) {
originalPushState.apply(history, arguments);
stopBarrage();
};
const originalReplaceState = history.replaceState;
history.replaceState = function(state, title, url) {
originalReplaceState.apply(history, arguments);
stopBarrage();
};
})();
</script>留言弹幕至多随机显示10条,避免显示过多浏览器负载过大。如有要求可自行修改
3.后台调整
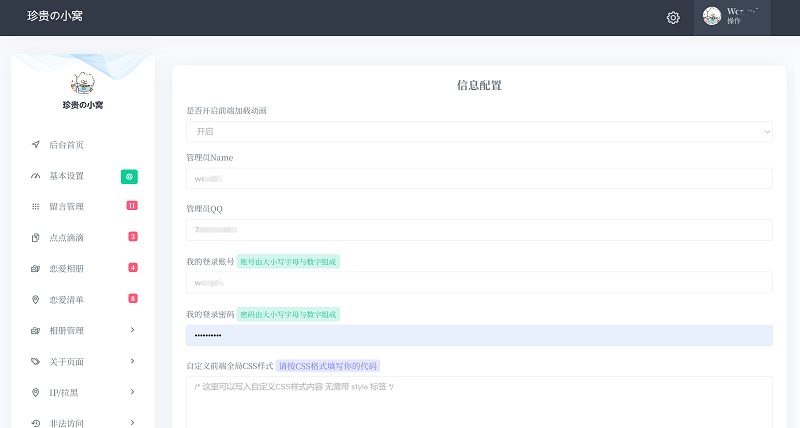
3.1 男女主双管理
她说 --> "你这什么破密码,我记不住,我要自己的账号。"
"好的,立马安排! " <-- 我答
效果演示:


调整过程:
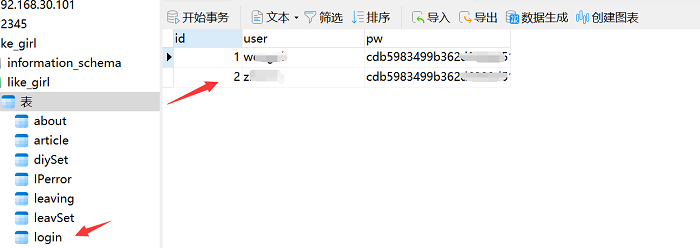
首先直接手动在数据表 login 添加对象新用户数据。

然后是页面信息调整,将头像显示正确,修改 /admin/Nav.php 文件主要三处部分:
$sql = "select * from login where user = '" . $_SESSION['loginadmin'] . "' ";
$loginresult = mysqli_query($connect, $sql);
if (mysqli_num_rows($loginresult)) {
$login = mysqli_fetch_array($loginresult);
} else {
header("Location:login.php");
die("<script>alert('参数错误')</script>");
}
$sql = "select * from login"; //冗余代码,注释或者删掉
$result = mysqli_query($connect, $sql); //冗余代码,注释或者删掉
if (mysqli_num_rows($result)) { //冗余代码,注释或者删掉
$login = mysqli_fetch_array($result); //冗余代码,注释或者删掉
} //冗余代码,注释或者删掉
...... // 更新头像1,更新用户名称,查找 topbar-userdrop
<a class="nav-link dropdown-toggle nav-user arrow-none mr-0" data-toggle="dropdown"
id="topbar-userdrop" href="#" role="button" aria-haspopup="true" aria-expanded="false">
<span class="account-user-avatar">
<img src="https://q1.qlogo.cn/g?b=qq&nk=<?php echo $login['id']==1?$text['boyimg']:$text['girlimg'] ?>&s=640" //修改右上角头像
alt="user-image" class="rounded-circle">
</span>
<span>
<span class="account-user-name"><?php echo $login['user'] ?></span> //修改显示昵称
<span class="account-position">操作</span>
</span>
</a>
..... // 更新头像2,查找 leftbar-user
<div class="leftbar-user">
<a href="#">
<img src="https://q1.qlogo.cn/g?b=qq&nk=<?php echo $login['id']==1? $text['boyimg']:$text['girlimg'] ?>&s=640" alt="user-image" //修改左侧导航栏头像
height="42" class="rounded-circle shadow-sm">
<span class="leftbar-user-name"><?php echo $text['title'] ?></span>
</a>
</div>
.....
最后是个人密码修改调整,便于她修改密码,修改 /admin/userPost.php 文件如下:
$login_user = $_SESSION['loginadmin']; //新增
if ($pw) {
$loginsql = "update login set user = '$adminName' ,pw ='" . md5($pw) . "' where user = '$login_user'"; //修改
session_destroy();
} else {
$loginsql = "update login set user = '$adminName' where user = '$login_user'"; //修改
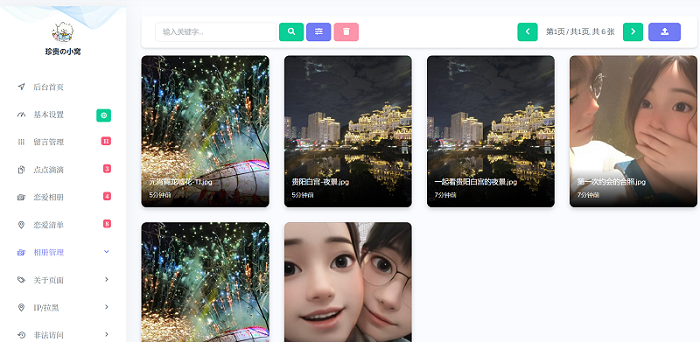
}3.2 相册管理
她说 --> "这图片怎么添加呀,我不懂!图片URL又是什么? 好麻烦,你能不能弄简单一点。"
"好的,我安排一下! " <-- 我答
恋爱相册是至关重要的,多个场景(清单、相册)需要用到。原项目由于不能直接管理图片,甚至需要手动填写URL地址,带来了极大的不便。故自己花了一点时间开发新增了相册管理模块。
添加此功能需修改较多文件,故不在此阐述,仅对赞助本站的朋友提供该模块源码,喜欢的朋友可留言或email私我。
功能特点:
可在后台直接管理图床,在恋爱清单、相册中可快捷上传或选择图片,双端适配。
支持图床类型:兰空图床框架—Lsky Pro+ - 属于您自己的云上相册。
典型服务图床:PICUI图床、闪电图床、云朵图床、壹加图床、去不图床、hello图床。(建议PICUI图床,速度快,注册送100MB,可存2-3百张;当然其他我还未试过)
效果演示:


视频演示示例:
4.常见问题
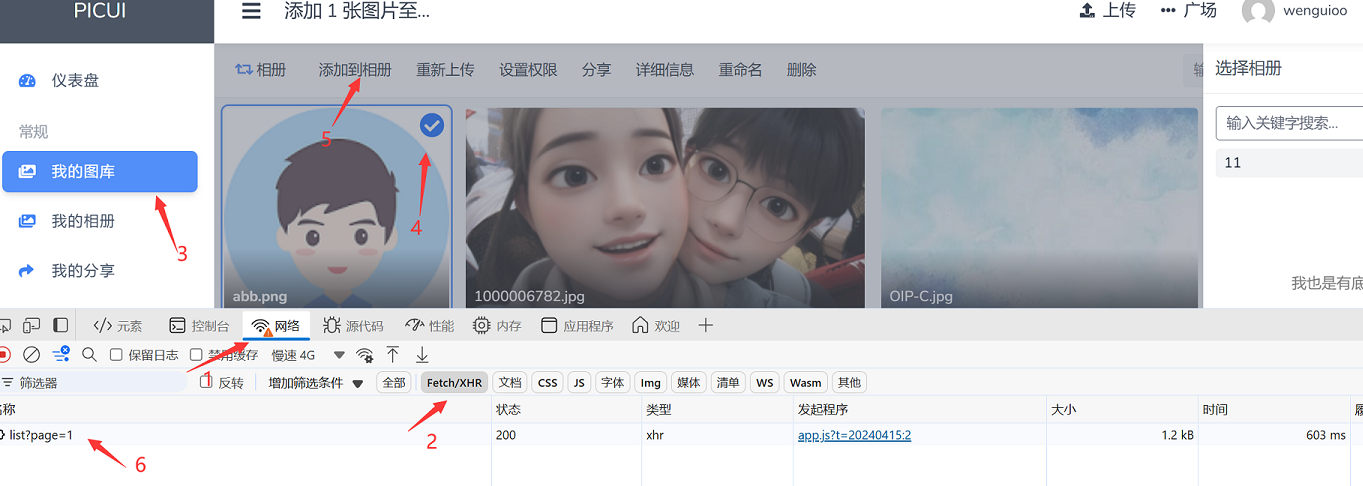
4.1 如何获取图床相册ID
由于未实现图床api配置连接测试与相册自动获取功能,当然实现也很简单,但非必要。所以此处分享如何去获取便于获取源码的朋友自助处理。
获取步骤:
首先在图床新建一个相册,该相册仅用于情侣网站图片存储。
点击F12或是Fn+F12调出开发者工具,具体哪一个看下图即可。然后点击我的图库 --> 选择任一图片 --> 点击添加到相册。会看F12控制台有一个数据包。

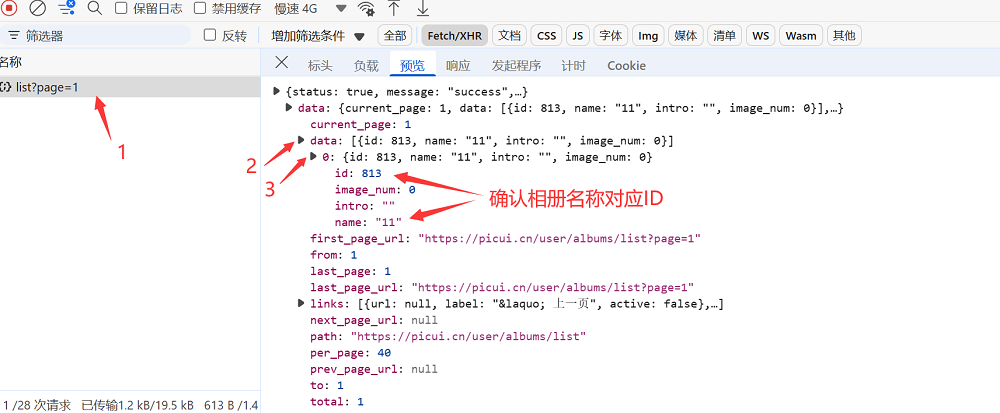
点击数据包,按照如下方式,找到相册名称对应的相册ID即可。

5.结语
本人并非专职开发,但略懂一些开发拳脚。出于对该项目的喜爱,以及功能的不便,故花些时间进行修改和记录。
如果有什么疑问,较好的建议或者需求,可以文末留言交流或者Email我。
本篇文章涉及的部分功能的描述,修改代码已经较为清晰,对于拥有一定技术基础的都能快速上手。若实在搞不明白,可联系我远程处理,前提是你乐意请我一杯休闲奶茶。当然,如果你喜欢这篇文章并赞赏,十分乐意提供帮助。
- 感谢你赐予我前进的力量